mall-swarm前端开发环境搭建
mall-swarm前端开发环境搭建
在上一节课程中我们讲解了mall-swarm后端项目的开发环境搭建,这节课程我们来讲解下后台管理系统项目
mall-admin-web和前台商城项目mall-app-web的搭建。
mall-admin-web开发环境搭建
下载nodejs并安装,需要使用
v12.14.0版本,版本不对会导致npm install出错,下载地址:https://nodejs.org/dist/v12.14.0/node-v12.14.0-x64.msi下载
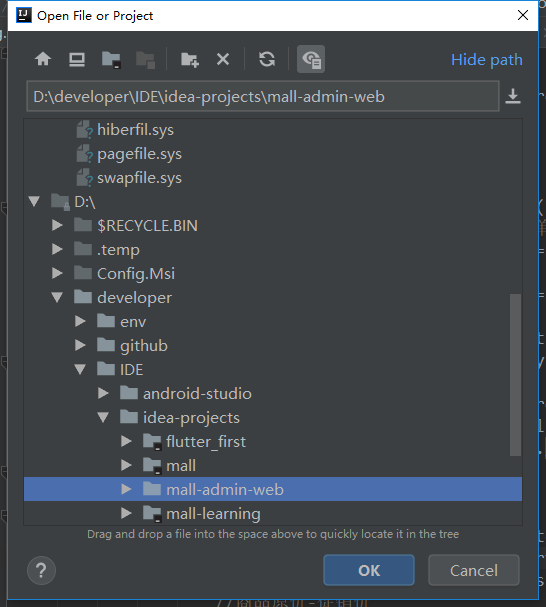
mall-admin-web的代码,下载地址:https://github.com/macrozheng/mall-admin-web从IDEA中打开
mall-admin-web项目;

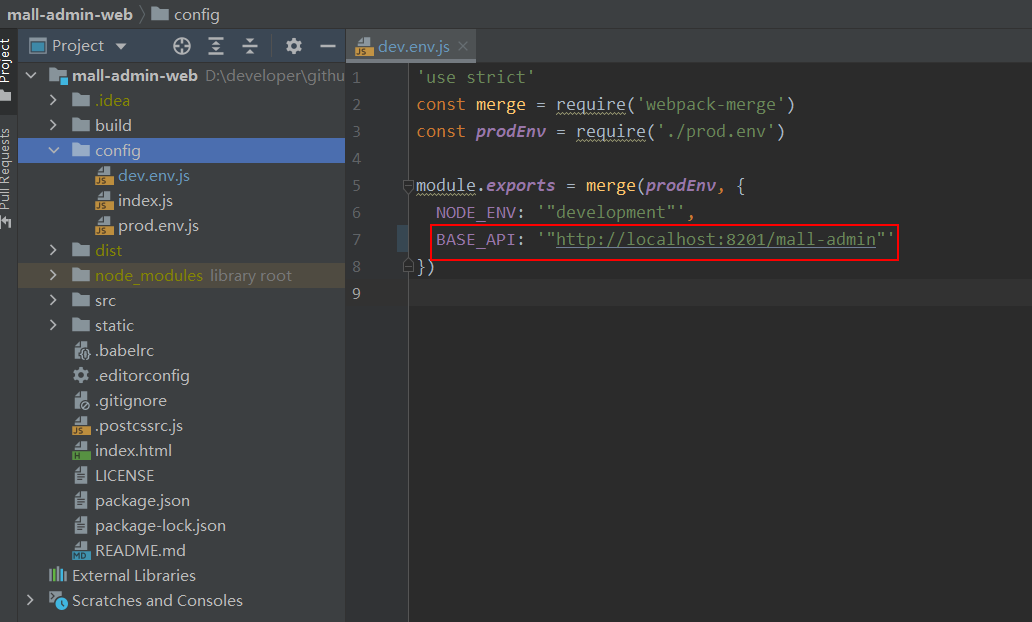
- 需要修改
dev.env.js文件中的配置,微服务版本接口访问都需要走网关,所以改为从网关访问mall-admin服务;

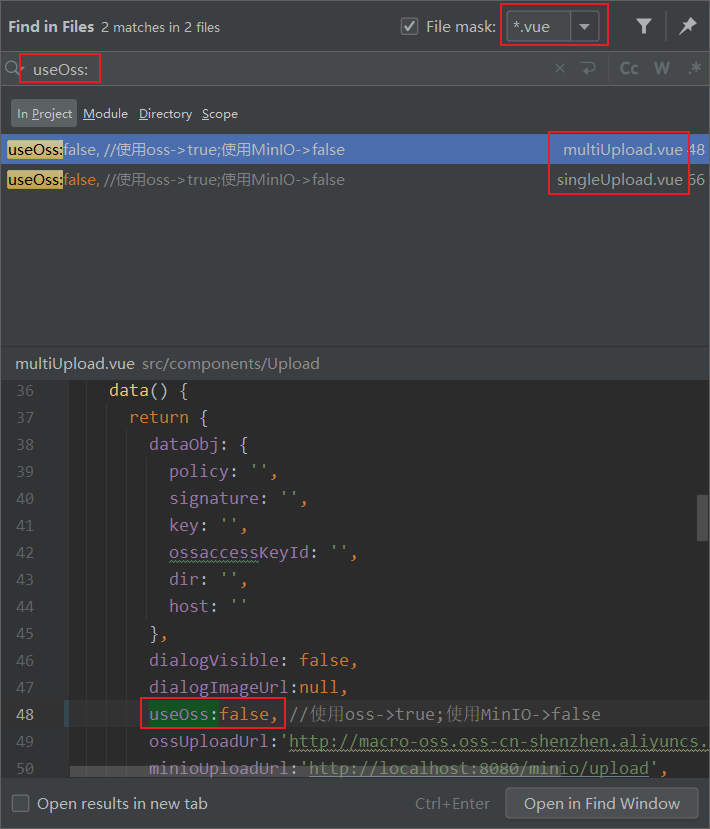
- 这里需要注意的是如果你想使用MinIO实现文件上传的话,需要确保两个上传文件的
Vue文件中的useOss:false,现在默认使用的是MinIO,使用OSS需要进行修改;

- 项目编译完成后,为加速依赖下载可以切换至淘宝镜像源加速访问,在命令行输入如下命令即可;
# 设置为淘宝的镜像源
npm config set registry https://registry.npmmirror.com
# 设置为官方镜像源
npm config set registry https://registry.npmjs.org- 打开控制台输入命令安装相关依赖;
npm install

node-sass无法下载导致构建失败时可使用如下命令下载;
# linux
SASS_BINARY_SITE=https://npmmirror.com/mirrors/node-sass/ npm install node-sass
# window
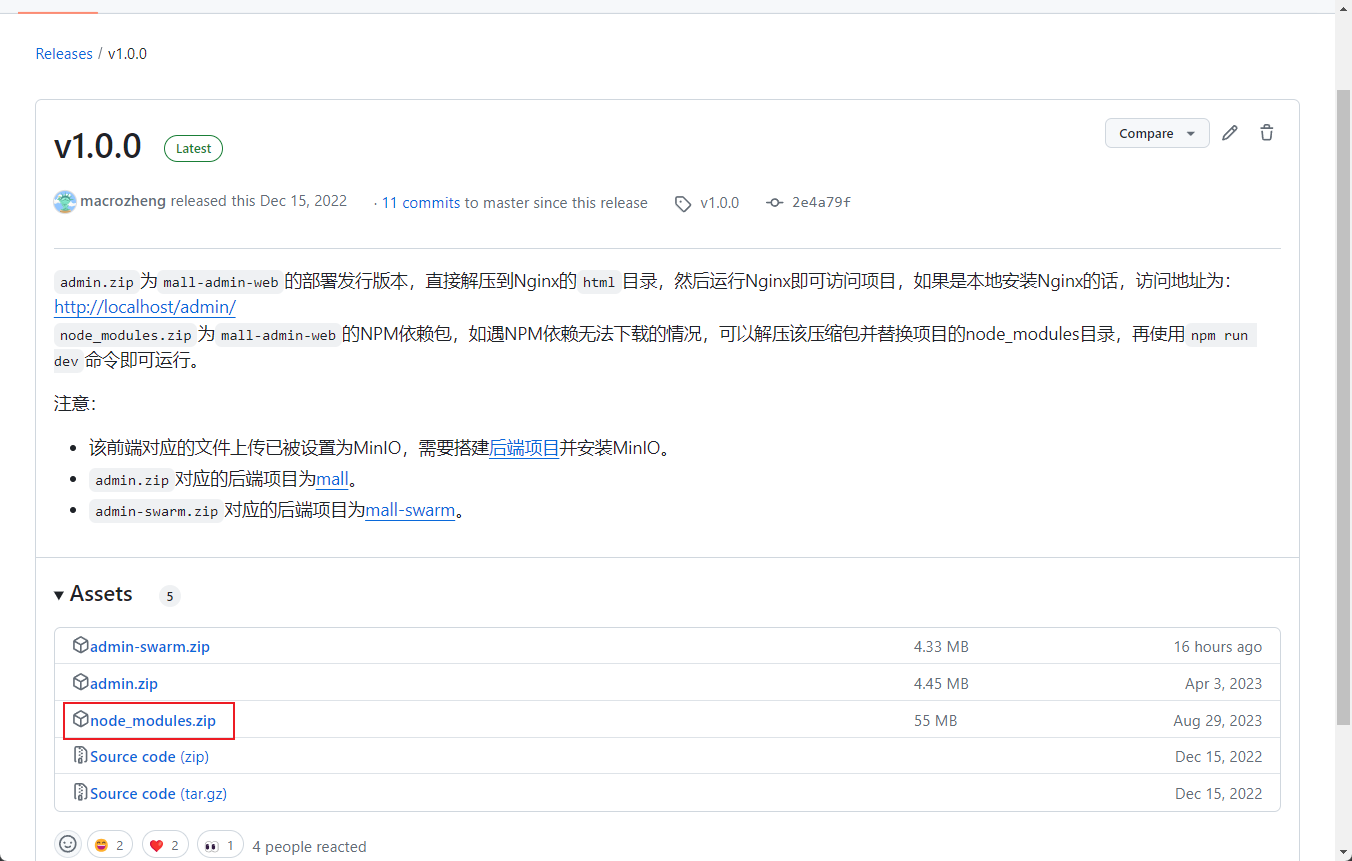
set SASS_BINARY_SITE=https://npmmirror.com/mirrors/node-sass&& npm install node-sass- 如遇NPM依赖无法下载的情况,可以下载
mall-admin-web项目releases下的node_modules.zip依赖包,解压并替换项目的node_modules目录即可;

- 使用命令启动mall-admin-web,在IDEA控制台中输入如下命令:
npm run dev
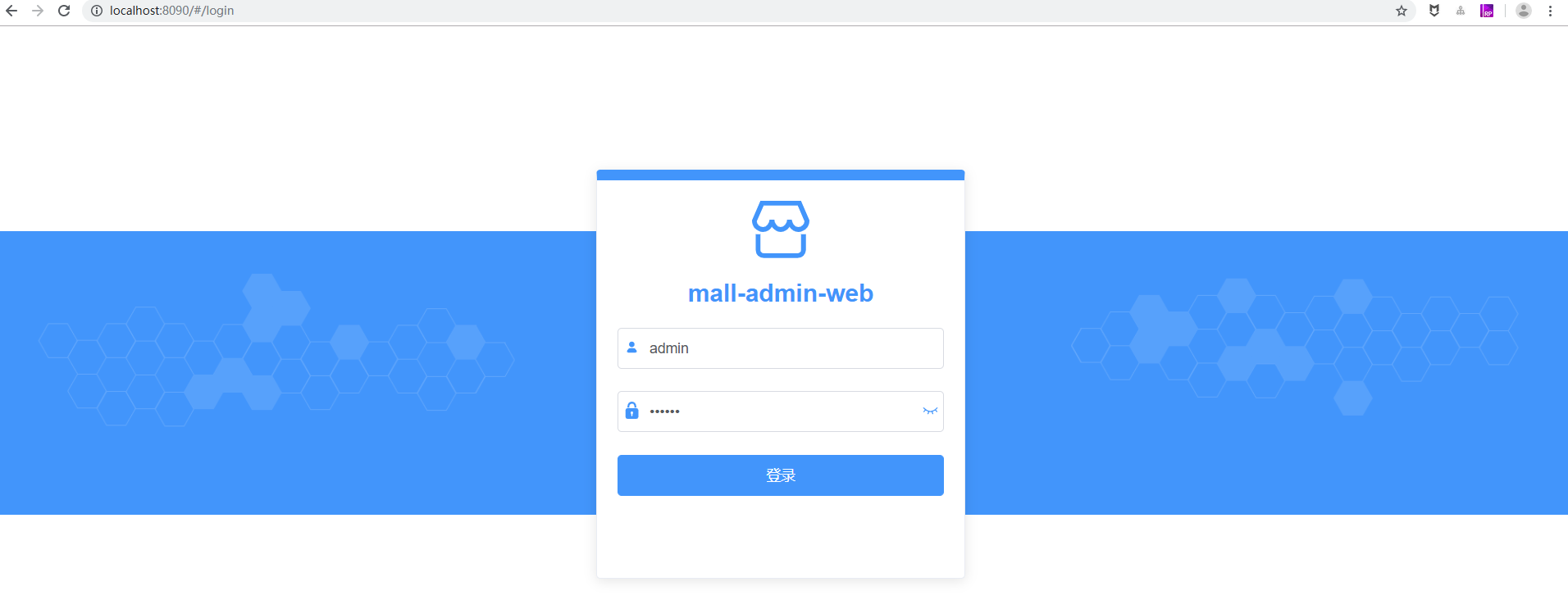
- 访问地址查看效果,输入账号密码
admin:macro123即可登录:http://localhost:8090

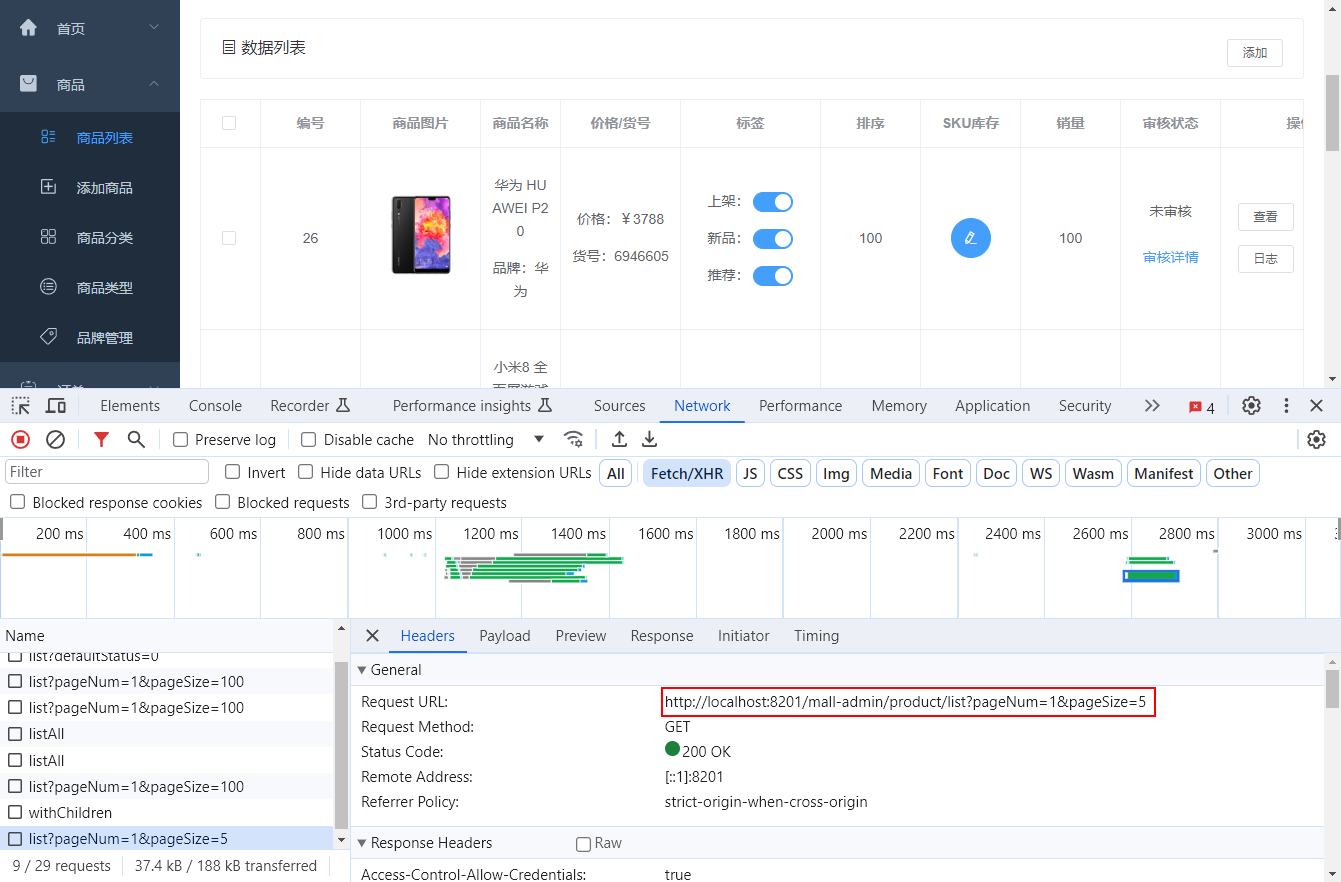
- 我们打开浏览器控制台可以发现前端请求都是从网关访问mall-admin服务的。

mall-app-web开发环境搭建
首先下载
mall-app-web项目的代码,下载地址:https://github.com/macrozheng/mall-app-web本项目使用了
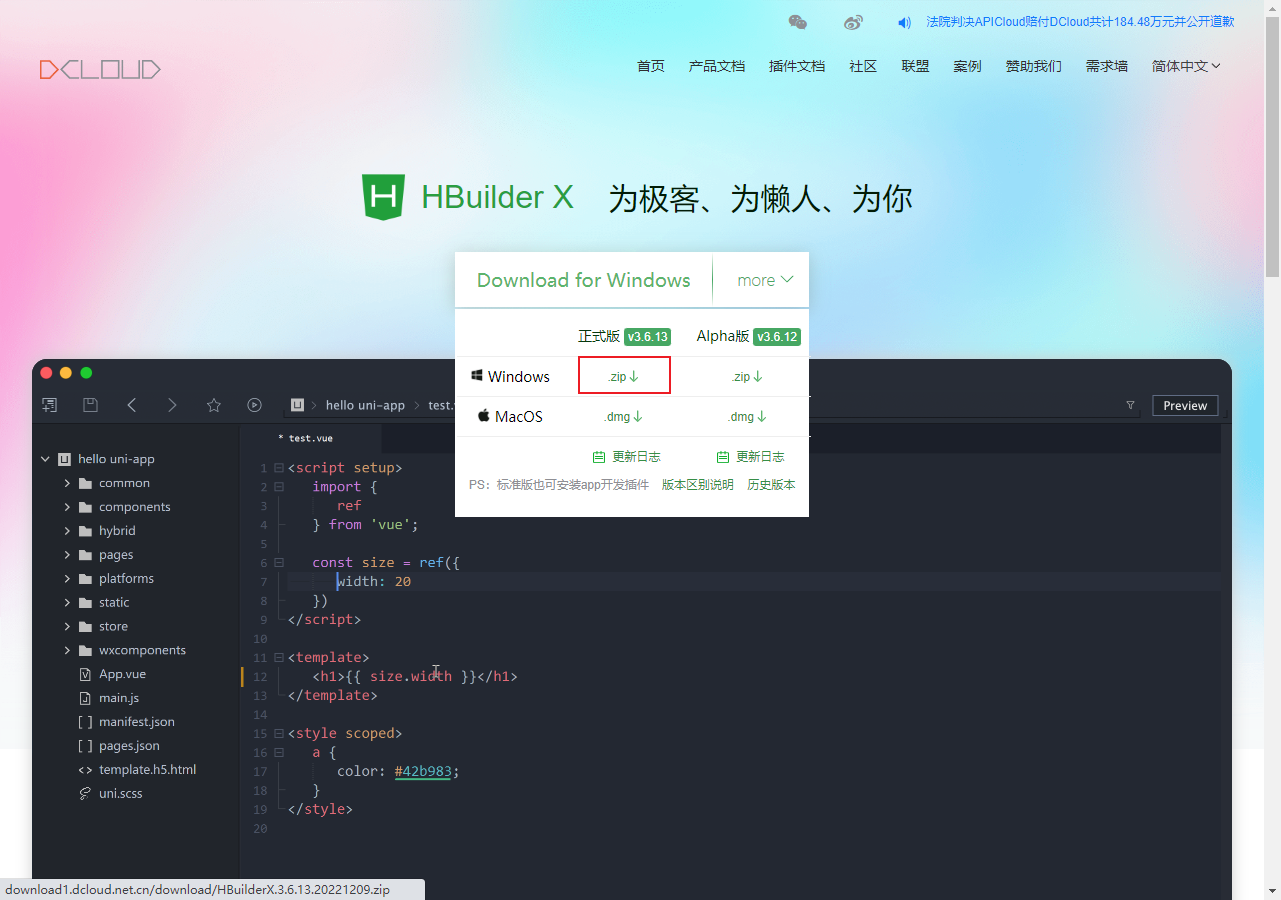
uni-app专用开发工具HBuilder X(App开发版)开发,下载地址:https://www.dcloud.io/hbuilderx.html

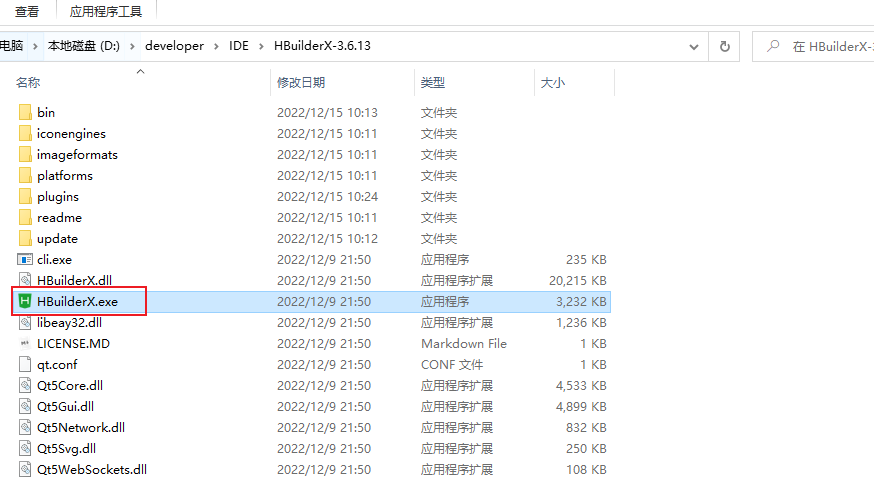
- 下载完成后解压到指定目录,双击
HBuilderX.exe文件打开HBuilder X;

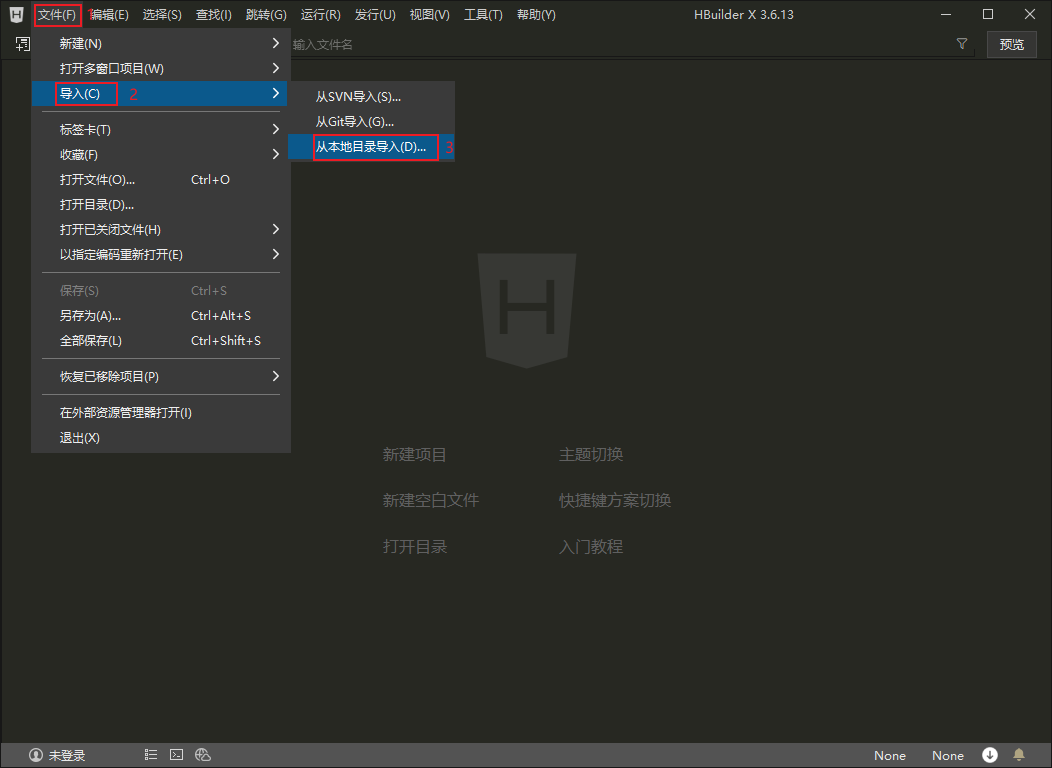
- 然后点击
文件->导入选择从本地目录导入;

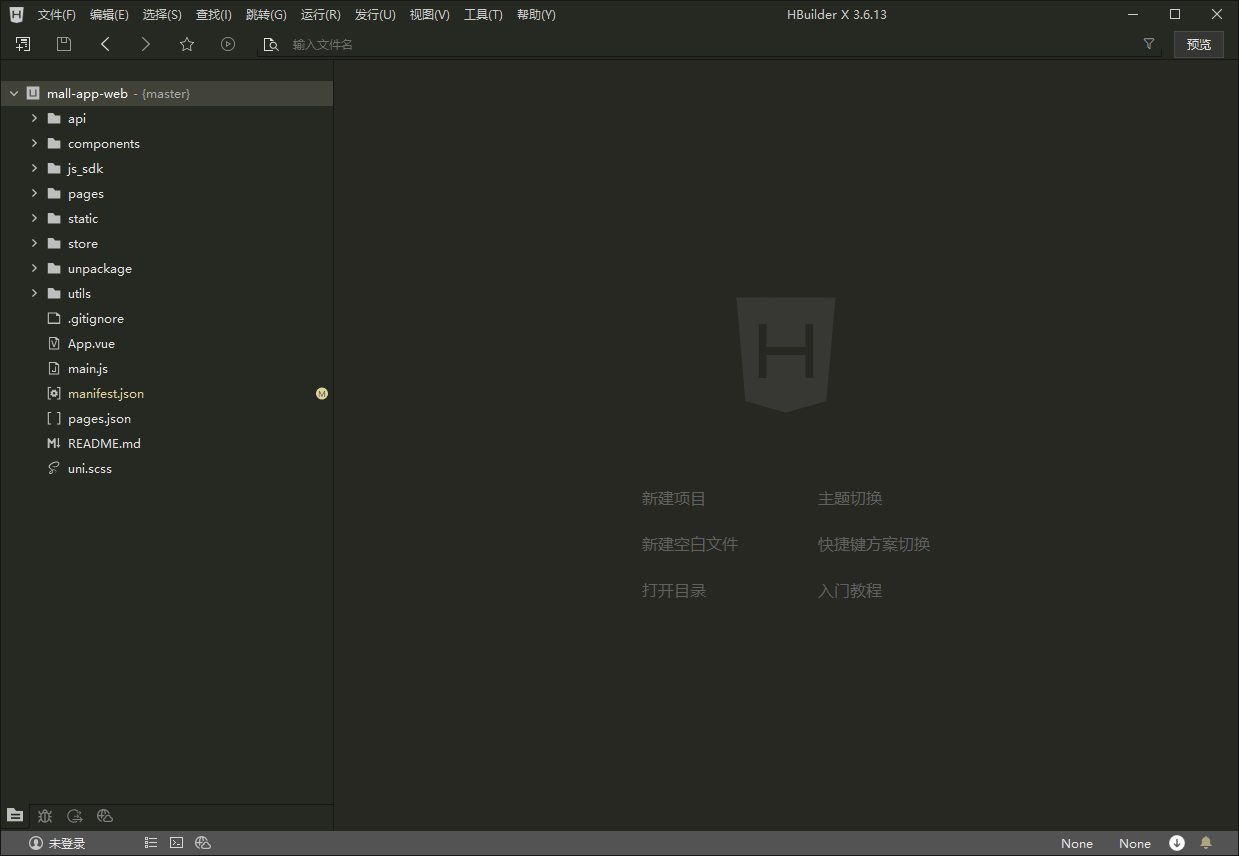
- 项目导入成功后目录结构如下;

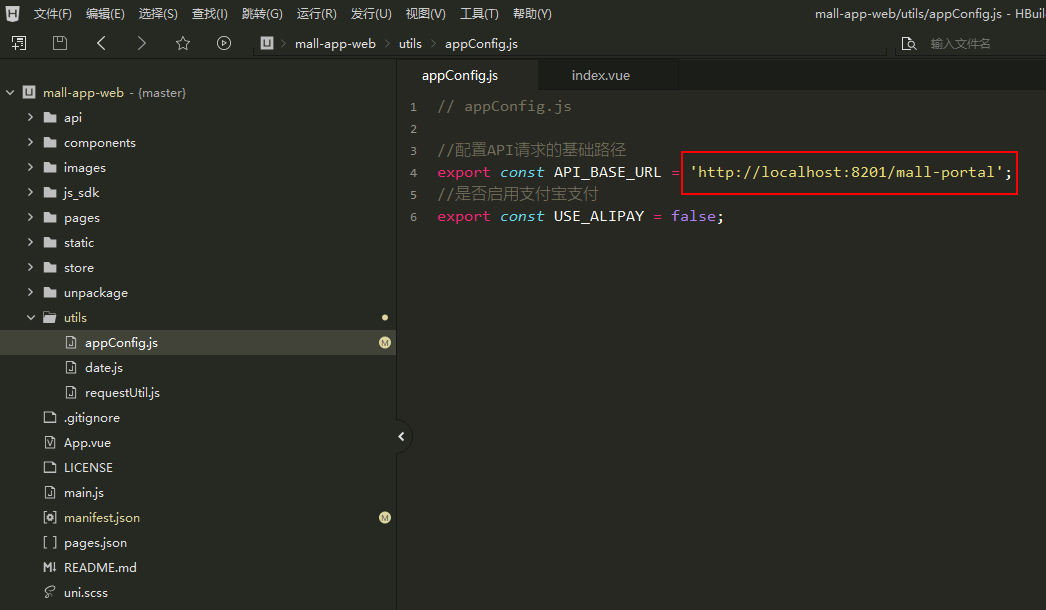
- 需要修改
appConfig.js文件中的配置,改为从网关访问mall-portal服务;

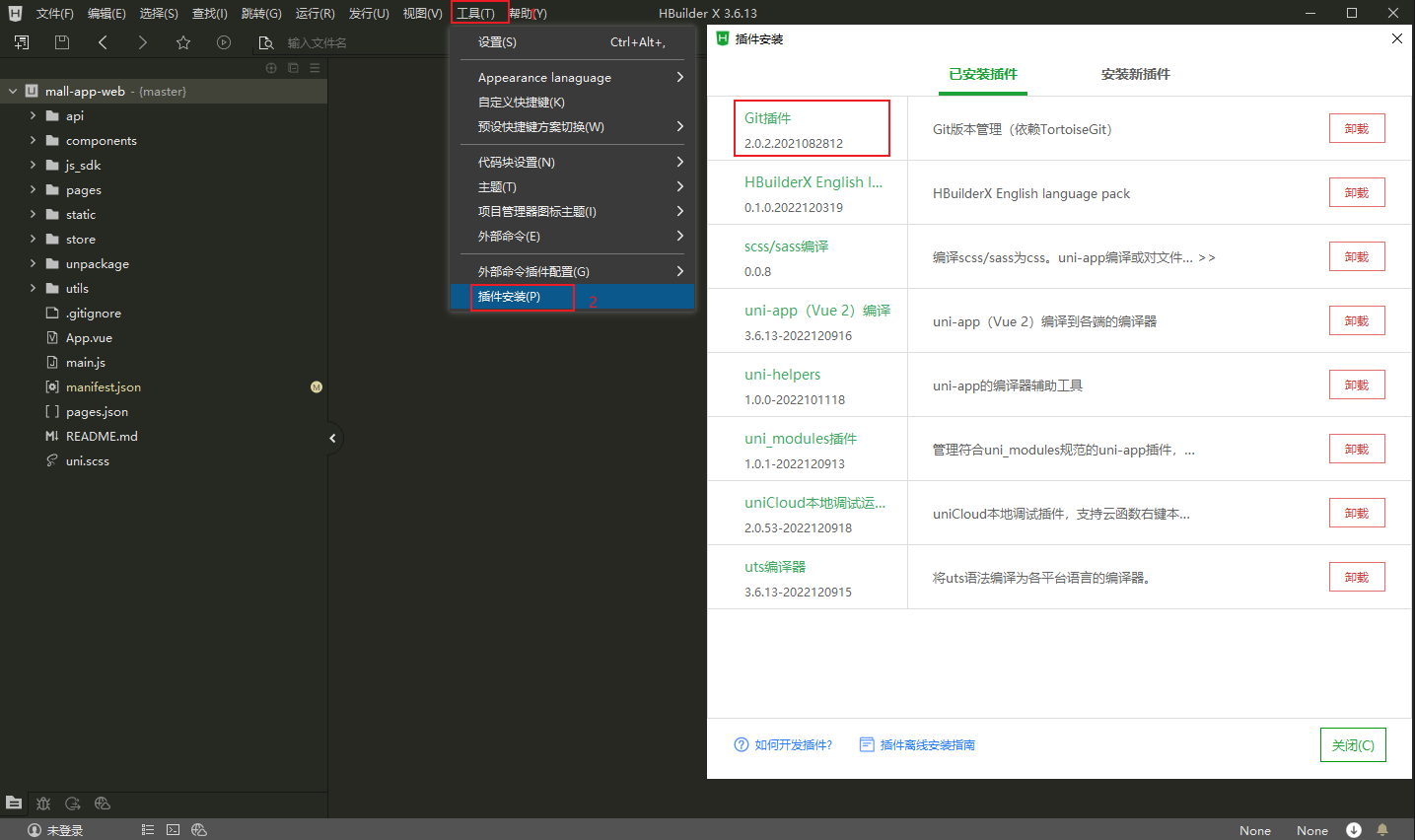
- 点击
工具->插件安装可以进行插件的安装,这里安装的插件如下,注意这里只有Git插件是我从这个功能中安装的,其他插件均会在项目运行时自动安装;

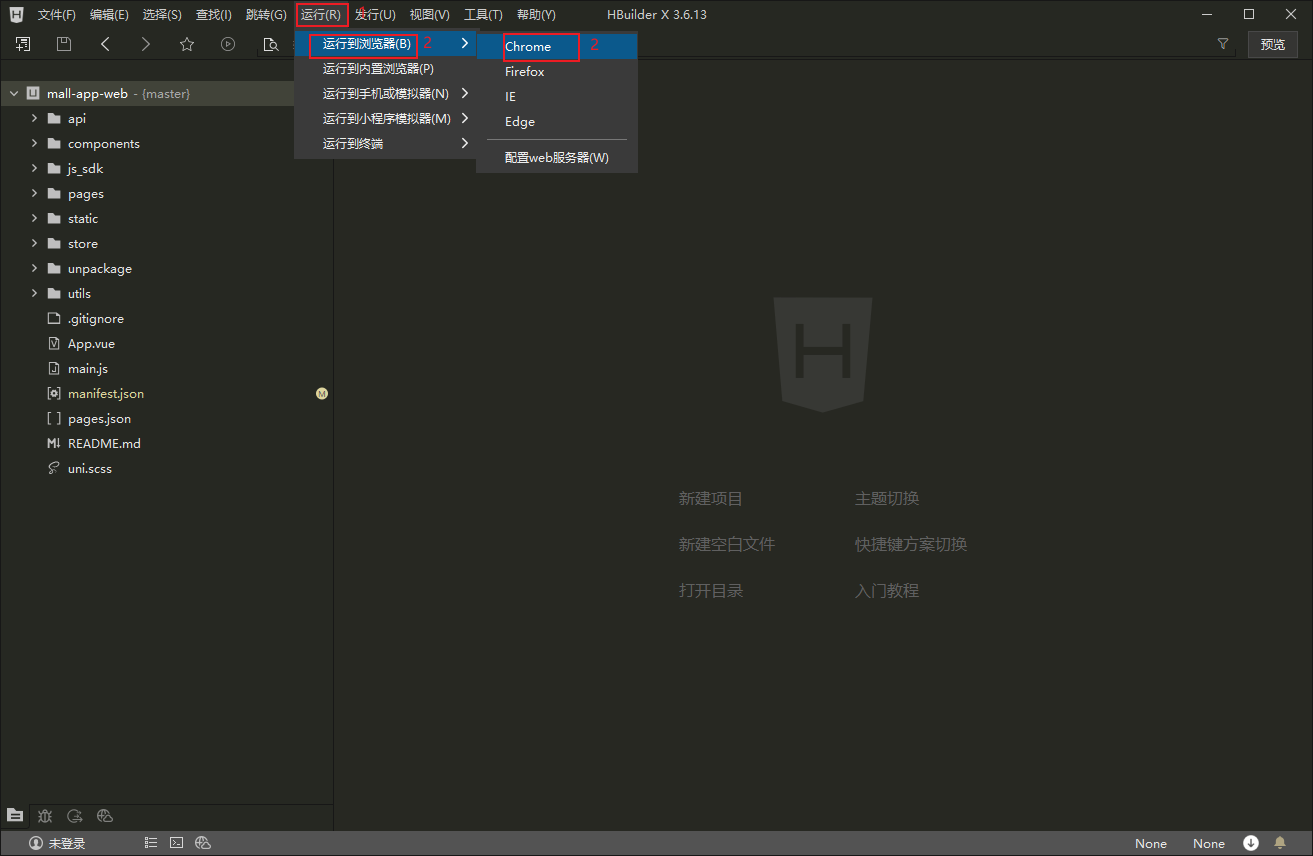
- 然后点击
运行->运行到浏览器选择chrome即可运行项目;

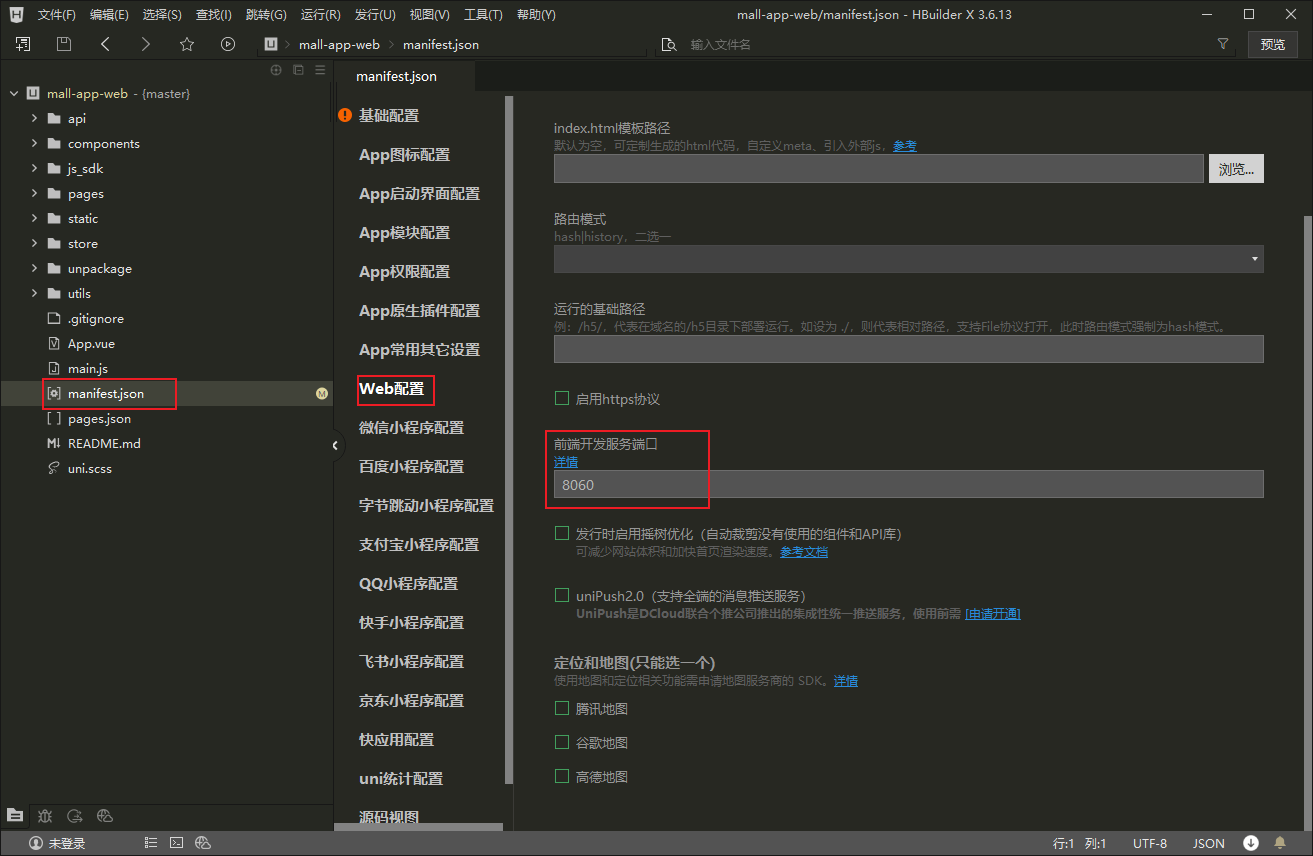
- 如果你想修改运行端口的话,可以修改
manifest.json文件,更改Web配置中的前端开发服务端口,这里为防止与其他项目端口冲突,我改成了8060;

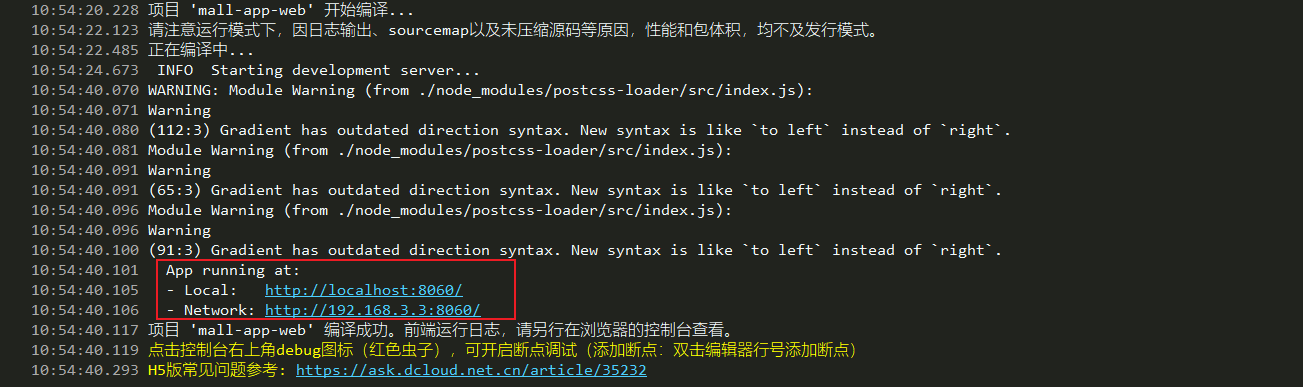
- 项目运行成功后,控制台会自动输出如下信息并打开
chrome浏览器;

- 按
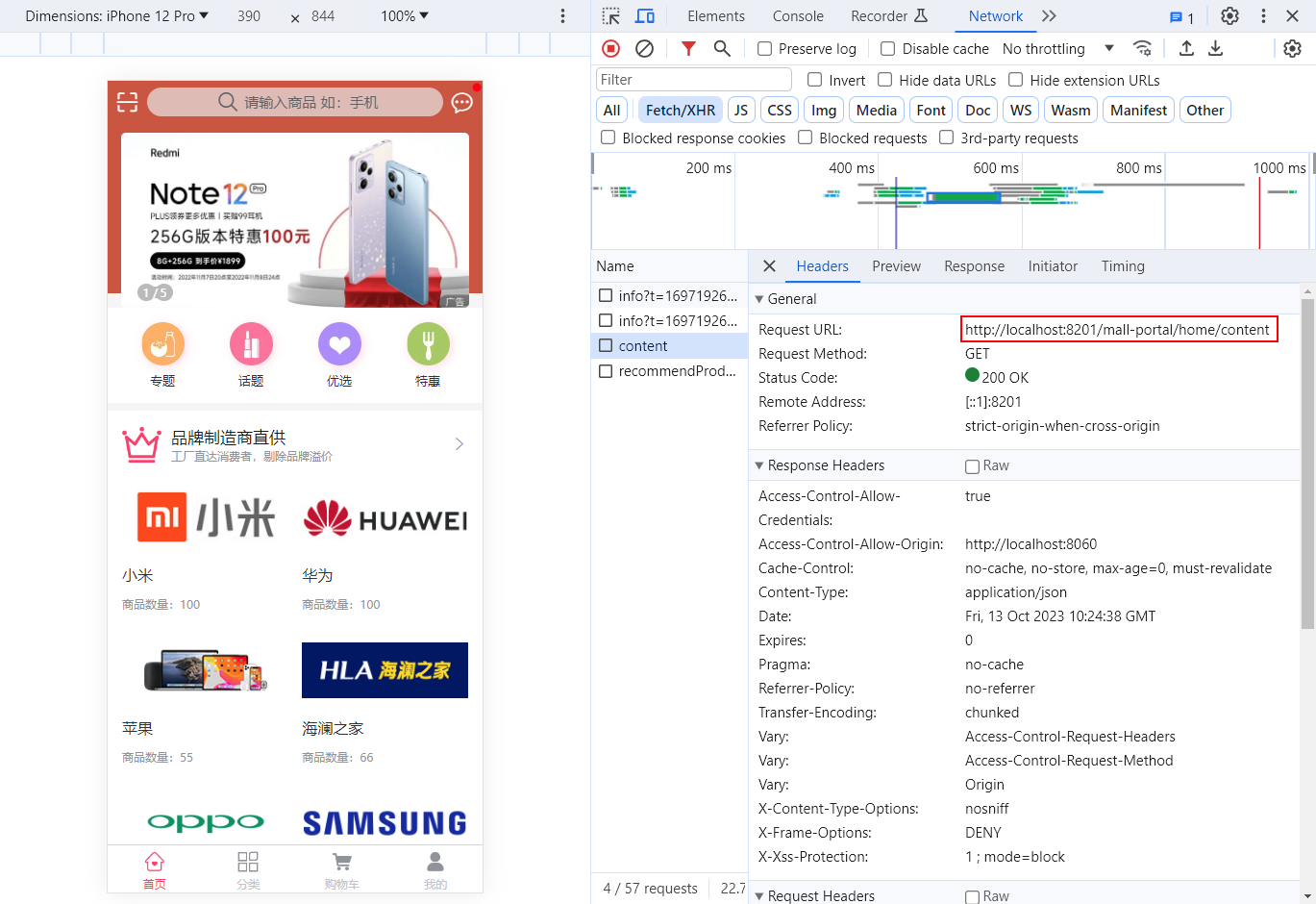
F12打开chrome浏览器的开发者工具,点击手机按钮切换到移动端视图,此时可以发现项目是从网关访问的mall-portal模块提供的接口,如需登录可以使用账号密码member:member123,访问地址:http://localhost:8060/

使用发行包部署
在《mall-swarm微服务学习教程》中着重讲解后端内容,前端的代码基本仅做演示使用,所以说你也可以直接下载前端的发行包,部署到Nginx下面也是可以使用的。
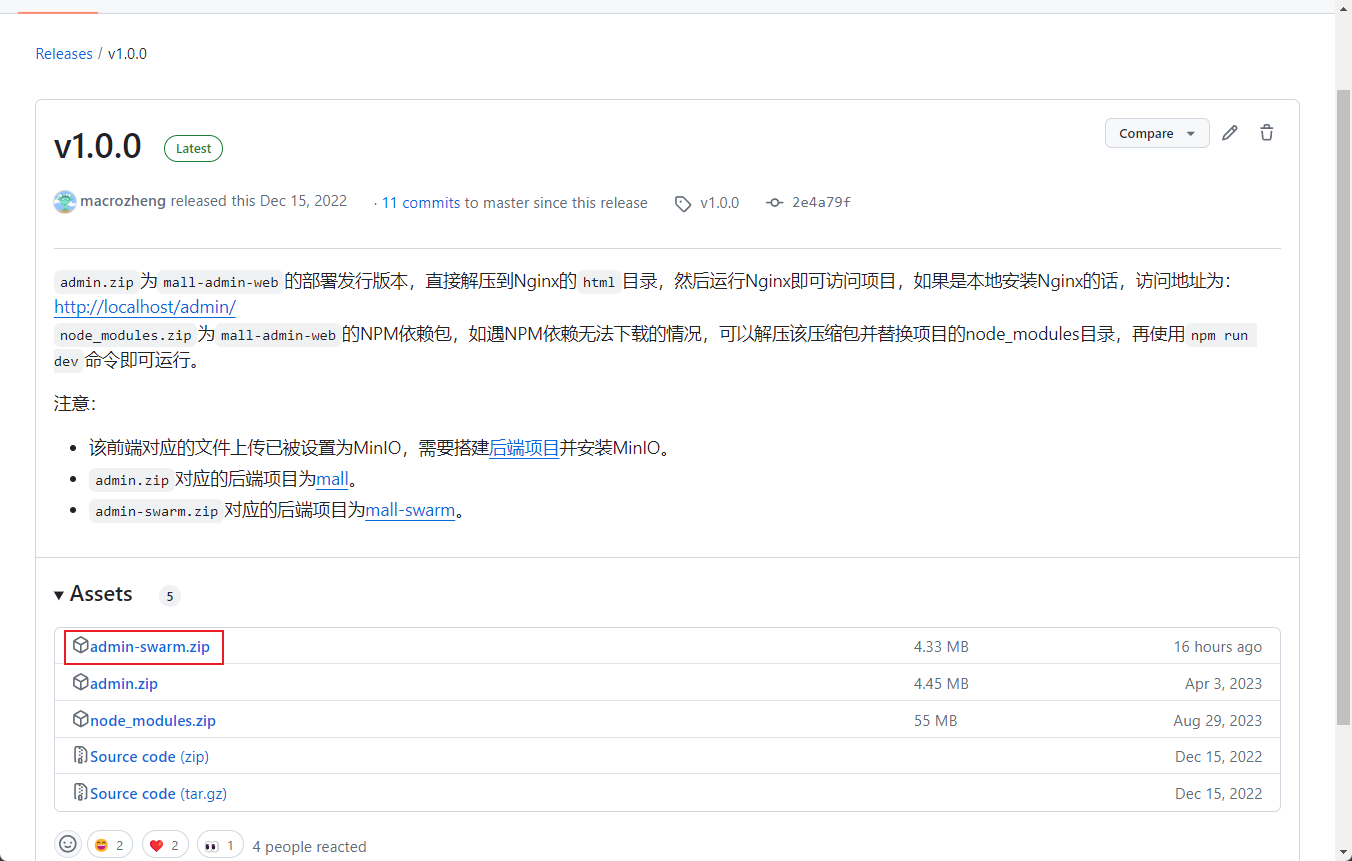
mall-admin-web发行包地址:https://github.com/macrozheng/mall-admin-web/releases

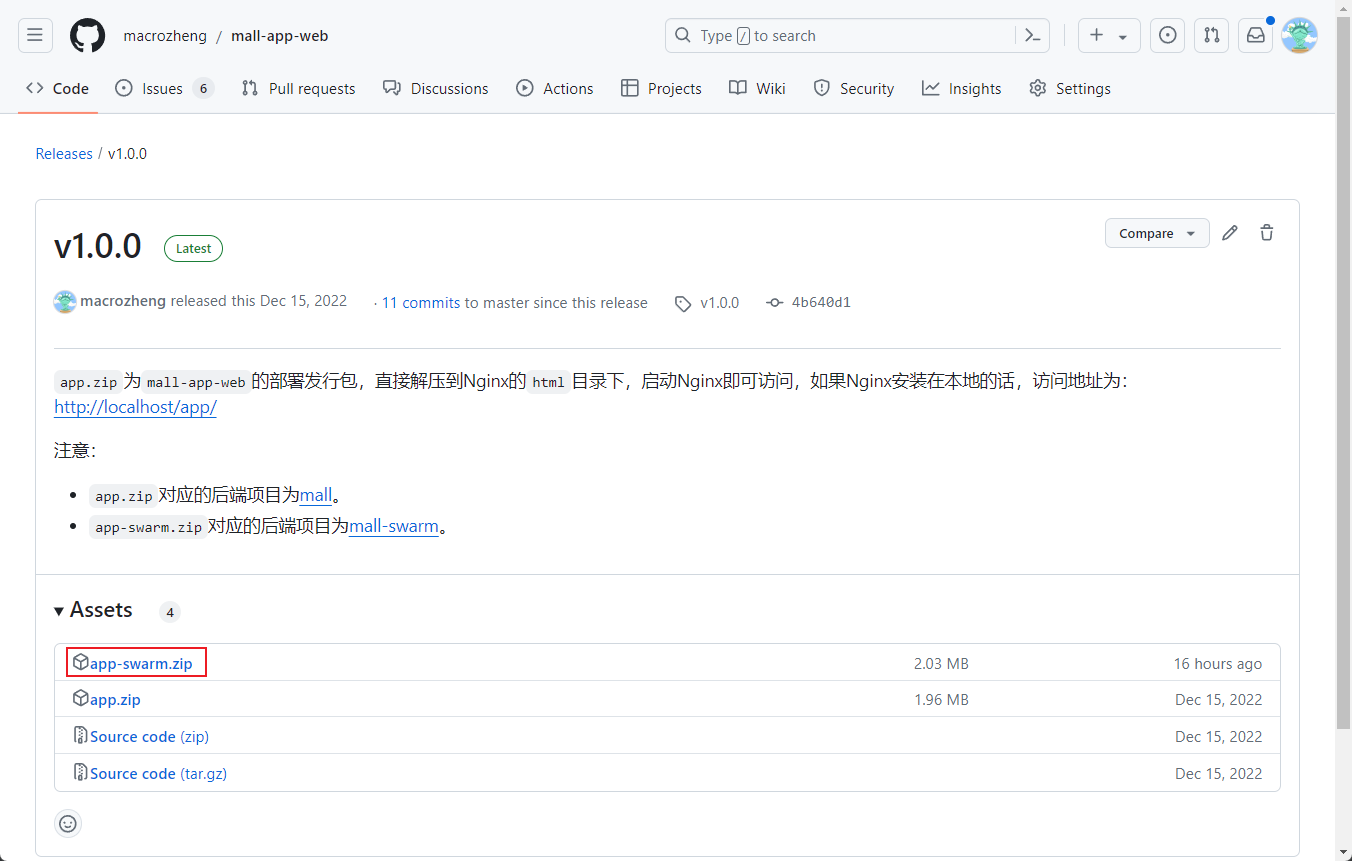
mall-app-web发行包地址:https://github.com/macrozheng/mall-app-web/releases

- 将
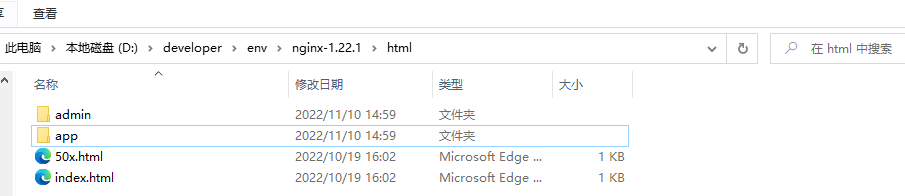
mall-admin-web和mall-app-web的发行包解压到Nginx的html目录下,目录分别为admin和app;

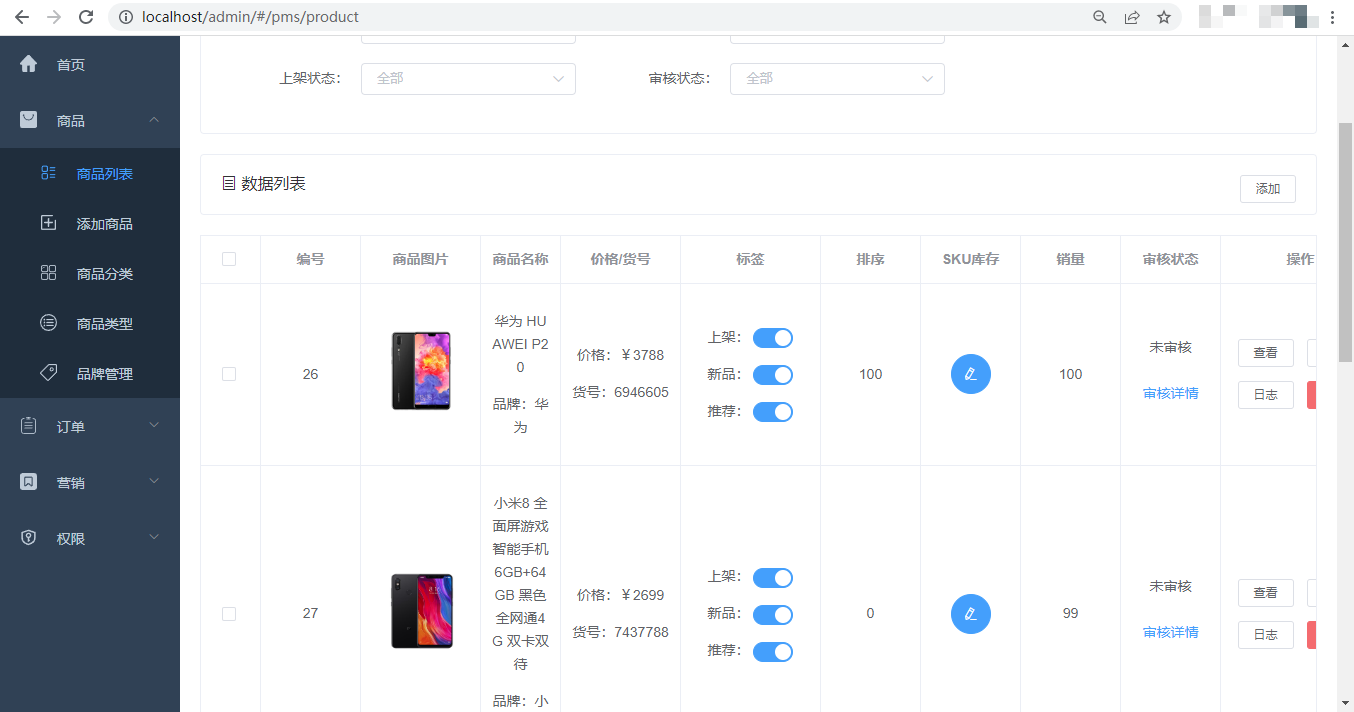
- 然后启动Nginx就可以访问了,后台管理系统访问地址:http://localhost/admin/

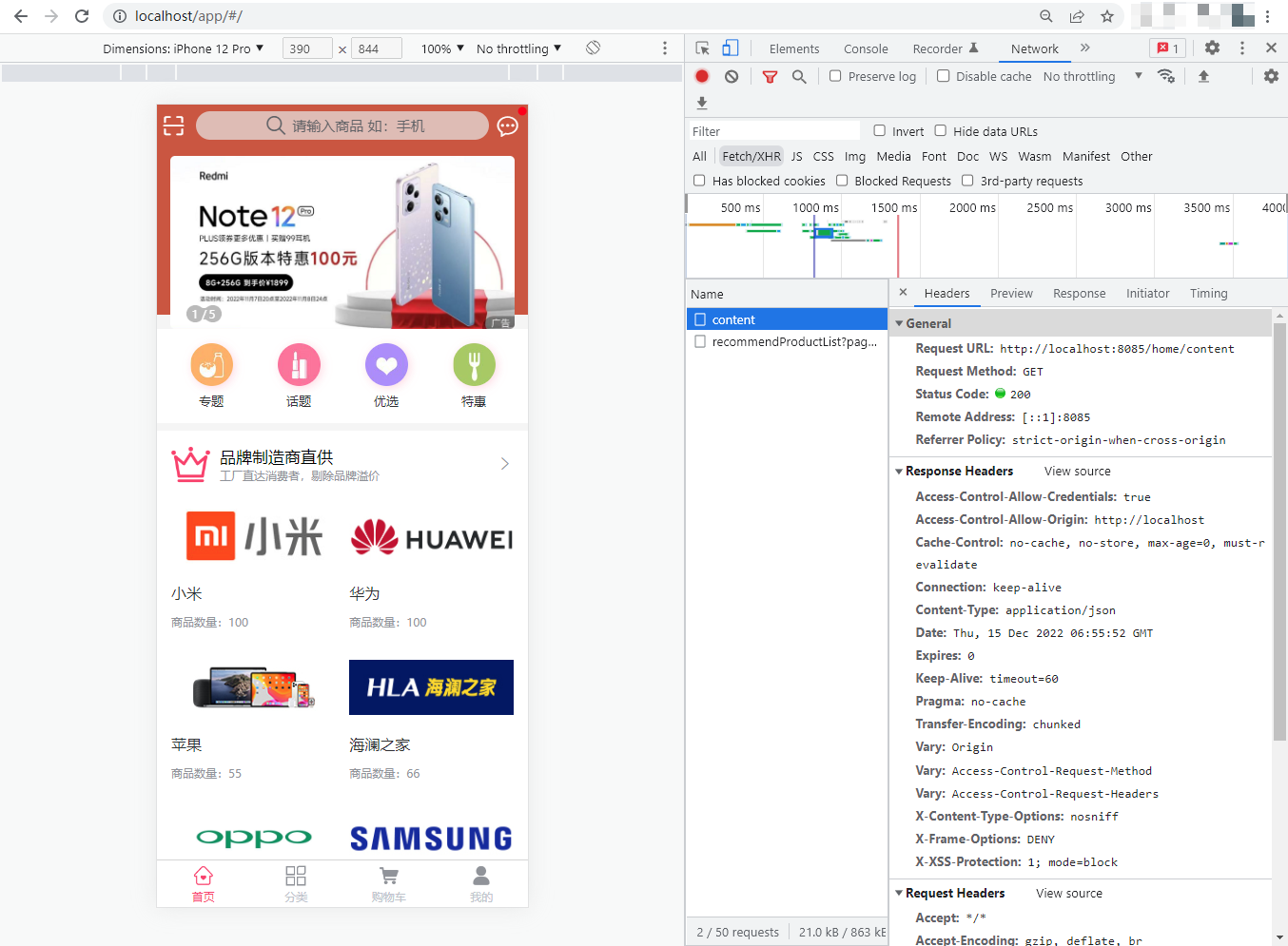
- 前台商城系统访问地址:http://localhost/app/

项目源码地址
mall-admin-web:https://github.com/macrozheng/mall-admin-webmall-app-web:https://github.com/macrozheng/mall-app-web